As developers are moving to containerize software deployment mostly running on Linux servers, Microsoft does not want to stand behind. Microsoft has officially released docker containers to run asp.net and #net applications. For example, now you can create asp website and run it in container, or you can create an API service in C#.
Few days ago I launched Windows sample application as container and was really amassed that it is working. After that I decided to create a small tutorial, showing how I can use Visual Studio to create “Hello World” application and launched it as container on my Linux server.
Step-by-step guide.
1. You need to make sure that “.NET Core cross-platform development” and “ASP.NET and web development” components are enabled in Visual Studio.
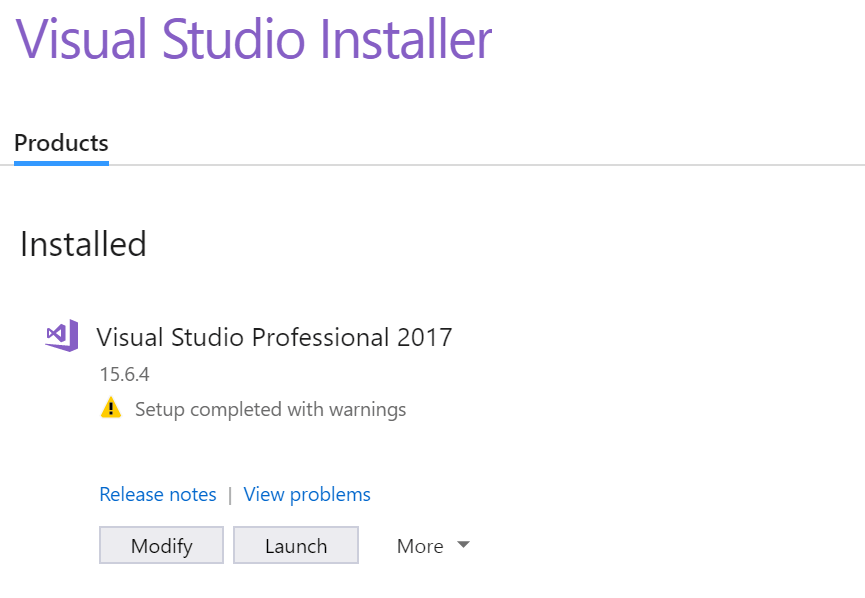
You need to start Visual Studio installer and make modifications if necessary. You can do it by running: “C:\Program Files (x86)\Microsoft Visual Studio\Installer\vs_installer.exe” application.

After clicking on “Modify” you need to add required modules: “.NET Core cross-platform development” and “ASP.NET and web development“.
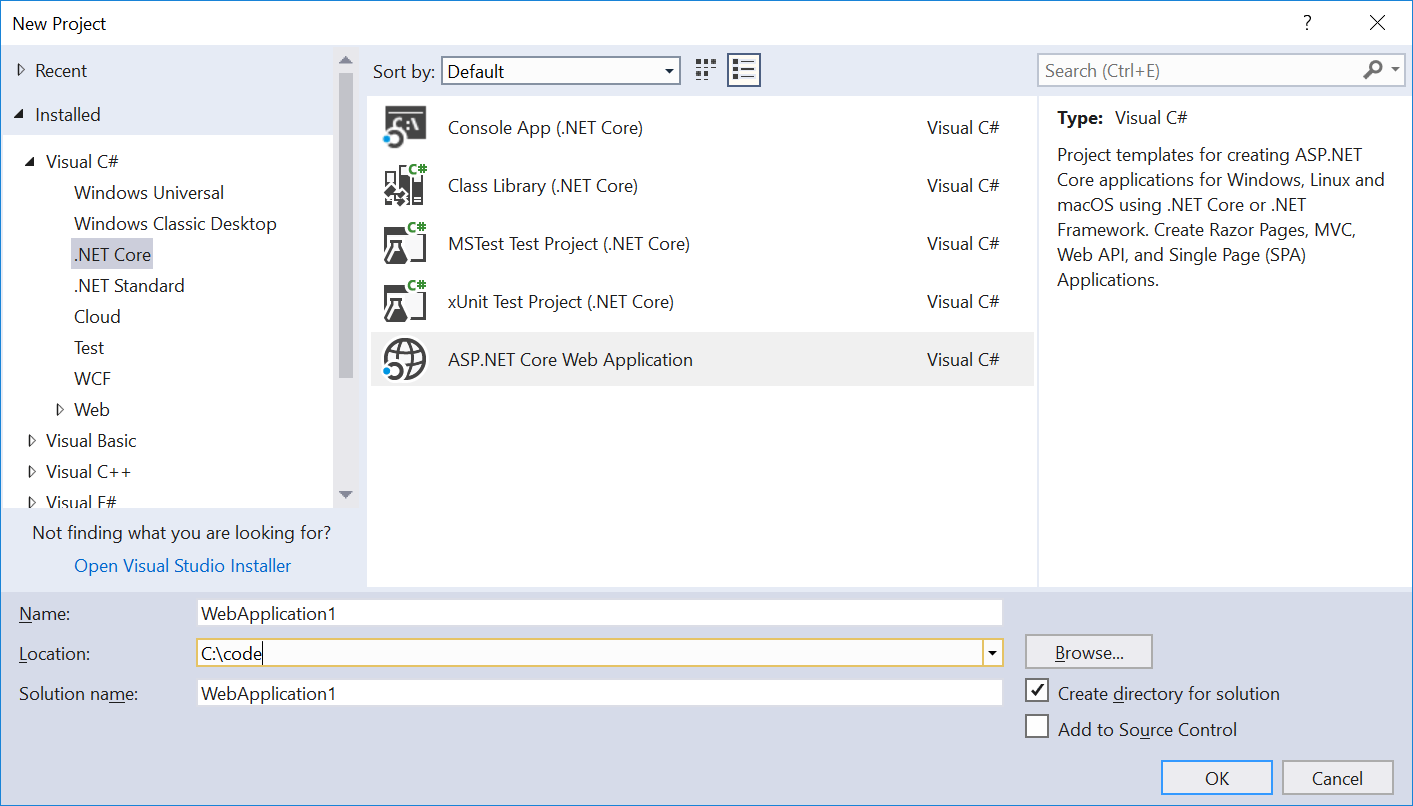
2. Launch Visual Studio and create a new project:
File->New->Project:

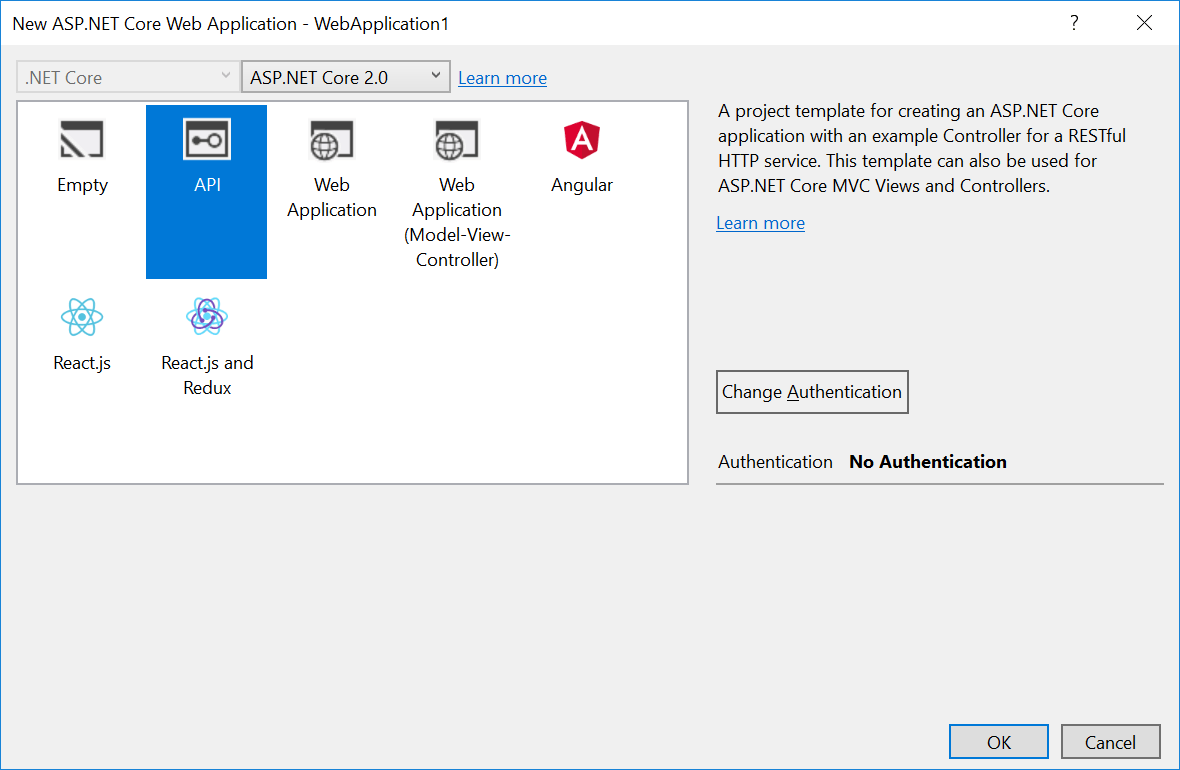
You need to specify application and and location on disk. Next screen will show up. I used API application.

Now, Visual Studio will create simple application with all the necessary pre-configuration done.
After that you can compile and build the code and check that it is working using regular tools at Windows.
3. Hello-World modification
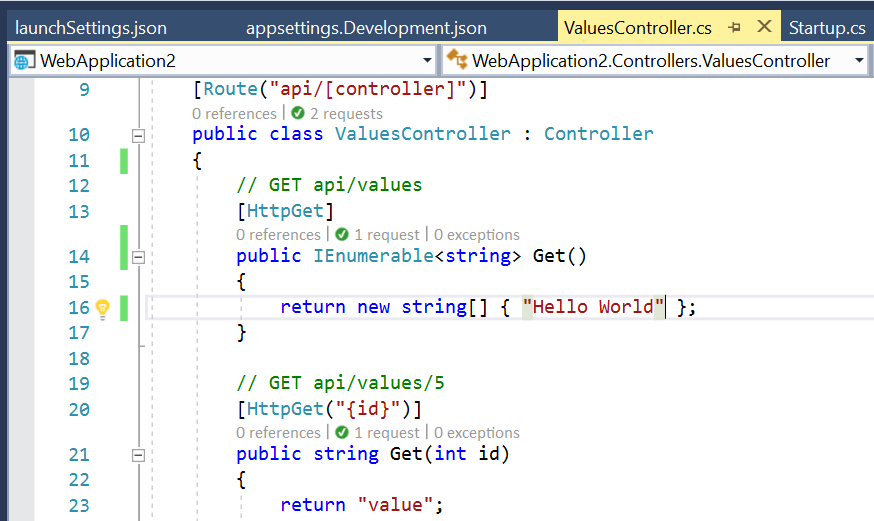
I made very small modification in “ValuesController.cs” file as following:

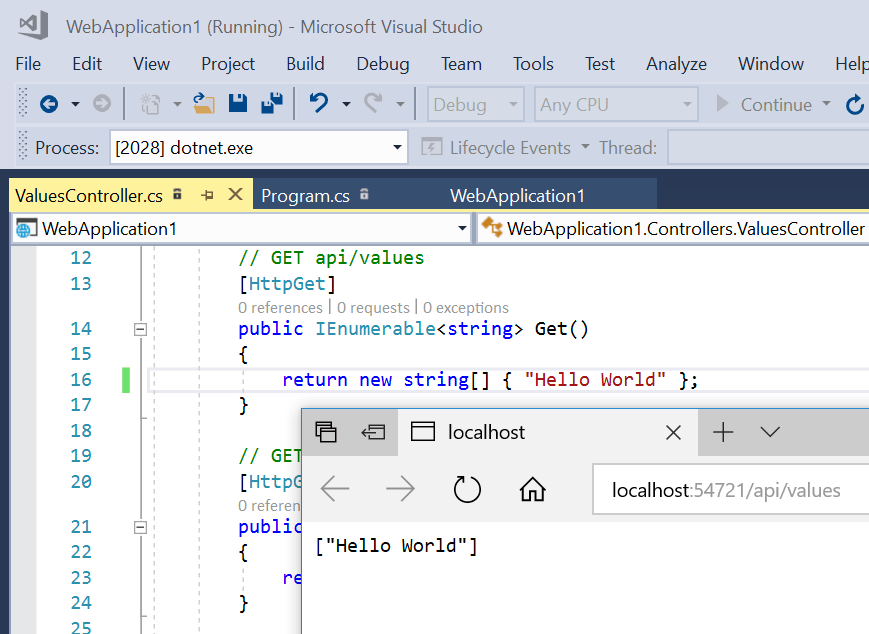
So, before running the code in container, I wanted to check that my code is actually working:

4. Create a Docker file.
Create and place Docker file in the root of your project (the directory with obj and bin files). In my case it was in “C:\code\WebApplication1\WebApplication1\Dockerfile”
FROM microsoft/aspnetcore-build:2.0 AS build-env
WORKDIR /app
# Copy csproj and restore as distinct layers
COPY *.csproj ./
RUN dotnet restore
# Copy everything else and build
COPY . ./
RUN dotnet publish -c Release -o out
# Build runtime image
FROM microsoft/aspnetcore:2.0
WORKDIR /app
COPY --from=build-env /app/out .
ENTRYPOINT ["dotnet", "WebApplication1.dll"]
Make sure you name your project dll file correctly in the last line: ENTRYPOINT [“dotnet”, “WebApplication1.dll“]
5. Optional step: Uploading code to Linux.
This step is optional because Microsoft has ported docker utilities to Windows. I am used to run these tools on Linux so I simply copied all project files to my Linux server and executed docker build command from their.
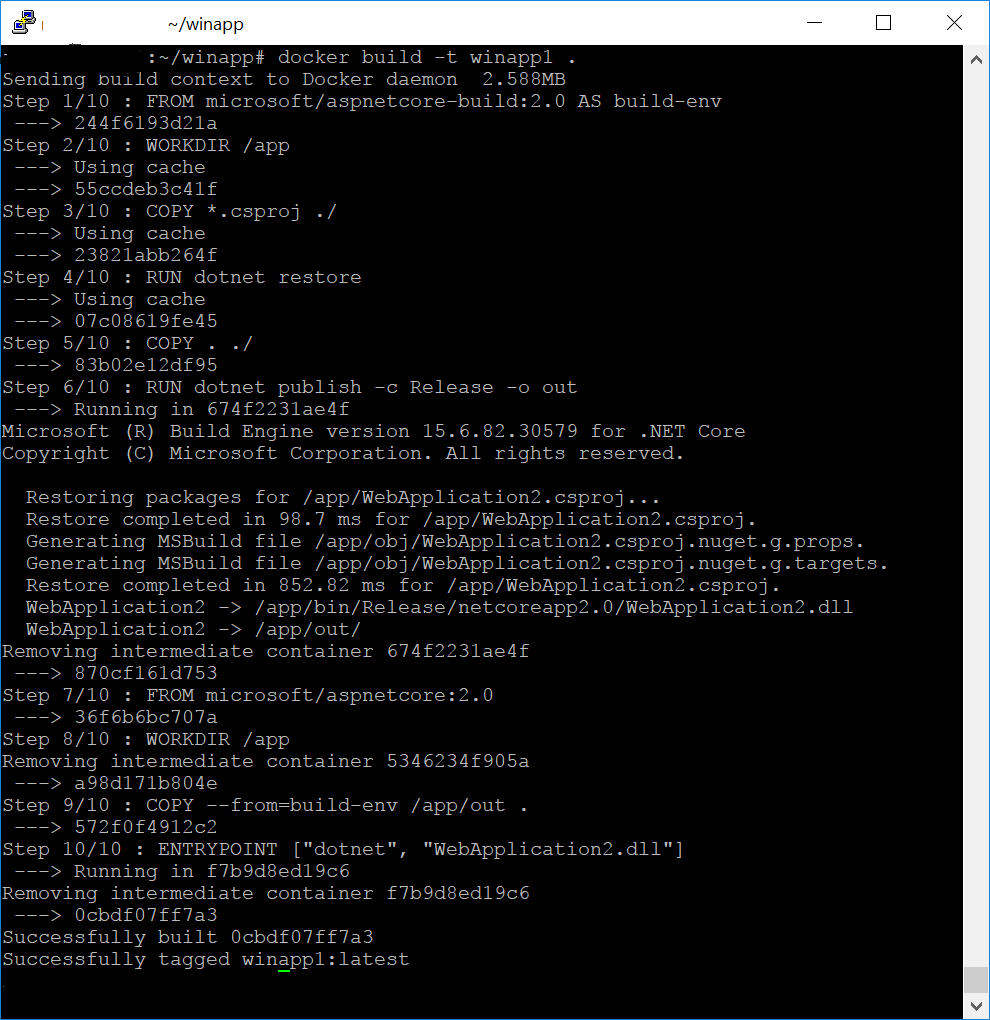
6. Running docker build and start container:
Run this command: docker build -t aspnetapp .

Execute code: docker run –rm -d -p 8888:80 –name myapp aspnetapp
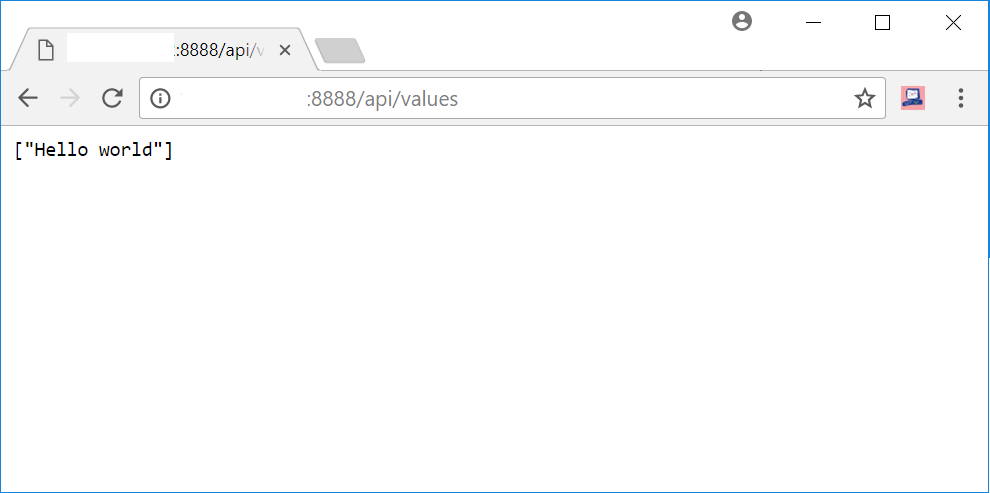
6. Check Hello-World.
Connect to Linux server on port configured and open “/api/values” url.

I hope you will find this article useful.
Additional information:
- https://hub.docker.com/r/microsoft/dotnet/
- https://hub.docker.com/r/microsoft/aspnetcore/
- https://docs.docker.com/engine/examples/dotnetcore/