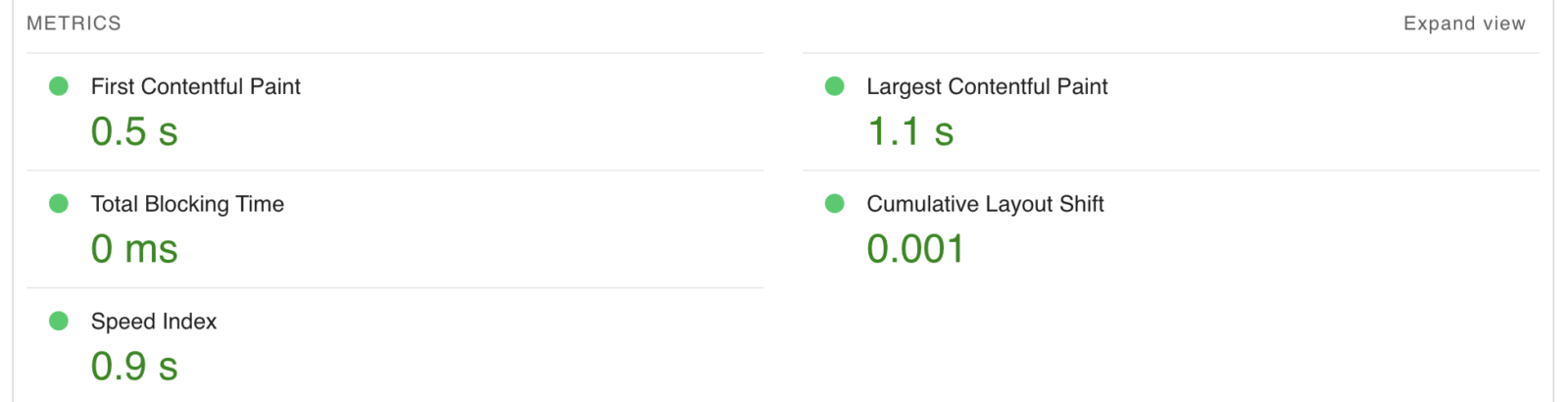
Is Achieving a Sub-Second Website Load Time with Google Fonts Possible?
Can you secure a prominent position in Google Search Results without an army of SEO experts?
Absolutely. Let’s explore how static websites can make this dream a reality.
In the world of web development, speed is king. This has propelled the resurgence of static websites—a top choice for developers and businesses aiming for lightning-fast load times and superior user experiences.
Traditionally, dynamic websites relied on server-side scripting and databases, leading to extended load times due to processing. Static websites, in contrast, deliver pre-rendered content instantly, slashing load times significantly.

The Need for Speed: Why Static Websites Work Faster?
- Instant Loading: Static sites skip complex server-side processing, ensuring near-instant page loads for seamless browsing.
- Reduced Latency: Without server-side interactions, static sites minimize delays by delivering content directly from the web server.
- Efficient Resource Management: Static sites require fewer server resources as they don’t generate pages on-the-fly, leading to optimal efficiency.
- CDN Compatibility: Perfect for CDNs, static sites distribute assets efficiently, accelerating load times.
- Consistent Performance: Independent of traffic fluctuations, static sites maintain steady performance without relying on dynamic processes.
Speed and SEO: A Winning Combination
Static sites align seamlessly with search engines like Google that prioritize speed. Speed impacts search rankings; Google values fast sites for their enhanced user experience and engagement. Static sites fulfill this criterion, elevating visibility in search results.
Optimizing Google Fonts and Beyond
Improving the speed of a website that uses Google Fonts involves optimizing the way the fonts are loaded. It includes:
- Choose Performance Fonts: Opt for speed-enhanced versions like “variable fonts” or “subset fonts” available on Google Fonts.
- Limit Font Selection: Fewer fonts mean faster loading. Stick to 1-2 fonts for optimal performance.
- Font Subsetting: Trim font files to only include characters needed on your site, reducing file size and boosting loading times.
- Local Hosting or Preloading: Host fonts on your server or preload them to eliminate external dependencies.
- Asynchronous Loading: Speed up by asynchronously loading fonts in the background.
-
Font Display Property: Enhance user experience by controlling font rendering using the
font-displayproperty in your CSS. - Streamline Requests: Combine multiple Google Fonts requests into one to reduce HTTP requests.
- Browser Caching: Set cache headers for fonts, reducing the need for re-downloading.
- Overall Performance Boost: Optimize images, minify CSS/JS, and use CDNs to improve overall website speed.
By following these steps, your website’s Google Fonts will load swiftly, ensuring an excellent user experience without compromising aesthetics.
In conclusion, the path to sub-second website load times with Google Fonts involves embracing the efficiency of static websites and optimizing font loading practices. This not only fulfills user expectations but also garners favor with search engines, setting your website on the fast track to success.
In Conclusion: Unveiling a Free Opportunity!
Our team has partnered with an exceptional company that offers a beautifully designed static site builder.
You can create your first static website with dynamic elements absolutely for free!